Whether you’re new or a veteran to the print-on-demand business, it’s important to understand color theory basics. Even if you’re not the one creating your designs, knowing color theory will help you make sure your designs are perfect. Let’s break down what color theory means and how you can apply it to your designs and products.
Color theory is the guideline for colors and creating proper visuals. Some people say it’s an art, some say it’s a science. Sir Isaac Newton developed the first version of the color wheel in the mid 17th century. Needless to say, this has been around for a long time.
Once you understand color theory basics you’ll be able to improve your designs.
We’re going to break down different types of colors and how they work with each other.
You probably already know your primary colors, but it’s always good to have a refresher. The primary colors are red, yellow, and blue. They’re called primary because you can’t create them by mixing other colors. They’re important because all other colors stem from them.

These are colors created by mixing primary colors. Orange, purple, and green are secondary colors. You only get them by using the purest form of the primary colors.
Just in case you need a refresher:

This set of colors is a little more complicated. You get tertiary colors when you mix a primary color with a secondary color.
What makes tertiary colors complicated is that you can’t mix just any primary color with a secondary color. For example, red doesn’t mix well with green, it makes a murky brown.
Here are examples of proper tertiary colors:
Now it’s time to get into more complicated matters with colors. This next section is about the variants that affect colors, like making them lighter or darker.
Hue is the color of origin, like blue. When blue changes to light blue or dark blue, the hue is still blue. Many people confuse hue and color with each other, but they are different. Hue is only used when a person is talking about tint, shade, or tone.

Tint
Tint can often get confused with shade because they’re similar, but they’re opposites. Tint is when you add white to a color to make it lighter. All the lighter shades of color have various amounts of white mixed into them.

Shade is when you add black to any color. All the darker shades of color have different amounts of black mixed in.

Tone, also known as saturation, is when you add both black and white (gray) to a color. It brings the intensity of the color down.
The term tone is used for physical art while saturation is used for digital art.

Now that you know the basics, let’s talk about different ways to combine colors. Of course, you are free to do anything you’d like, but there are some standard schemes to follow.
Complementary colors are colors across each other on the color wheel. They increase the contrast of each other, an example being red and green.

This is when you use a single color, but have different shades, tints, or tones, it’s called a monochromatic color group. This is because even though there are many different colors, they’re technically all from the same origin color.

An analogous color scheme is a group of similar colors next to one another on the color wheel, like red, red-orange, and orange.

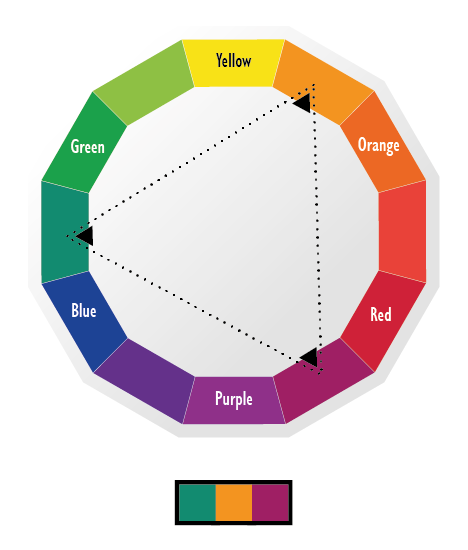
A triadic color scheme is 3 colors on the color wheel that make a triangle when you connect them. This combination tends to be vibrant and enriches all the colors within it. An example being the primary colors themselves.

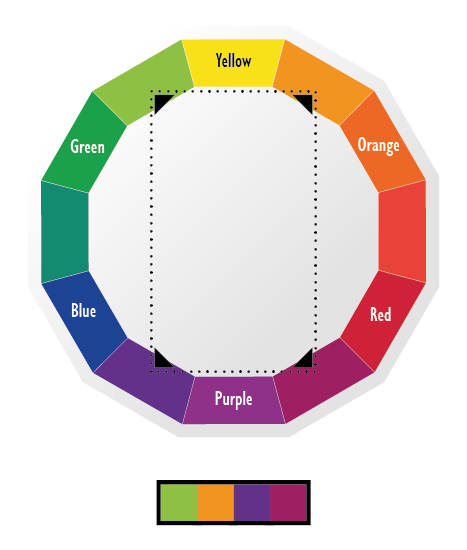
This scheme is similar to triadic colors, but instead of a triangle, it makes a rectangle. It’s 2 sets of complementary colors, an example being yellow, purple, blue-green, and red-orange.

Now that you know these basics, you can take your designs to the next level. Though it’s important to remember how print-on-demand works as you choose colors for your designs. We at GearLaunch, recommend using CMYK (cyan, magenta, yellow, black) instead of RGB (red, green, blue).
We recommend this because colors can look different on the computer versus being printed out. The last you want is a disappointed customer because the colors are off.
Want to know more? Check out our blog post, How to Avoid Print File Mistakes.
Need ideas for designs? Our Pinterest and Instagram are full of fun ideas.